08. Displaying THETA 360° Video in Your Mobile App
This app is built by taking the code from video_player, adjusting it as needed, and creating an app that can display 360° video.
Overview
This tutorial is the eighth in a series aimed at helping developers learn how to work with the RICOH THETA X camera. It focuses on using the API to build a mobile app. It is part of this Learning Path. The examples provided use Flutter to build mobile apps. Source code is downloadable.
This app is built by taking the code from video_player, adjusting it as needed, and creating an app that can display 360° video. It shows that you can use code with little modification and get something going.
The app uses separate classes for network and local assets.
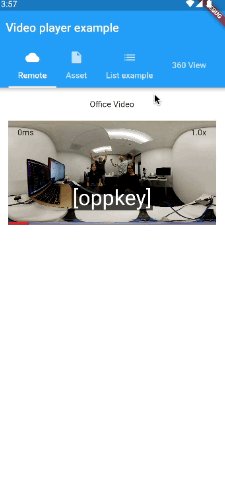
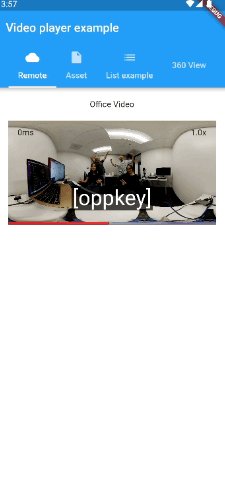
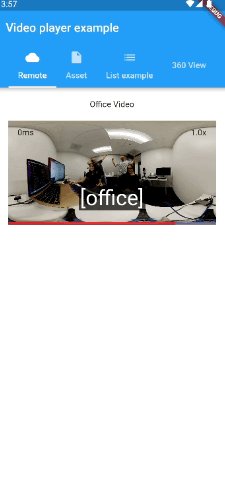
You can add your branding easily. The app shows how to overlay a company logo on a video. You use a card widget, with a child column, and inside is stacks with allows you to show the video (bottom/first) and then the company logo.
Possible Uses
Possible uses include extending the app to organize a group of videos that are stored over a network. You could create a tutorial journey, for example, with five videos in a row, all stored on Google's Firestore (cloud storage). It has the advantage of multi-platform support: it works on Windows, MacOS, iOS, Linux.
Main Resources
RICOH THETA 360° Video Player
The RICOH THETA camera takes 360° in MP4 format. You can use standard Android and iOS video player libraries to play the videos in equirectangular format.
This project displays videos from the network and asset folder using the video_player Flutter plugin. It modifies the example from video_player.
Learning Objectives
This tutorial will teach you:
- RICOH THETA video files are standard MP4 video files in a 2:1 aspect ratio and can be viewed with standard mobile app video players
- 360° navigation will require a special 360 viewer with higher requirements for GPU hardware acceleration
Network Video
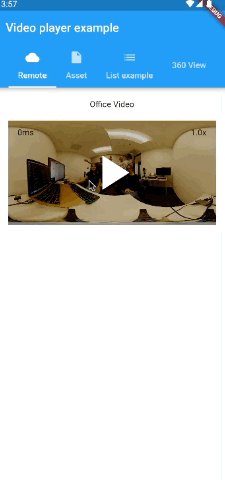
The application gets a video from a network URL using a github page. Below is an example of displaying a network video:

The package uses a VideoPlayerController to display the network video.
void initState() {
super.initState();
_controller = VideoPlayerController.network(
'https://codetricity.github.io/flutter_video_display/ageda.MP4',
closedCaptionFile: _loadCaptions(),
videoPlayerOptions: VideoPlayerOptions(mixWithOthers: true),
);
Asset Video
This example also gets video from the assets/ folder. Here is a part of a code for displaying the local video.
@override
void initState() {
super.initState();
_controller = VideoPlayerController.asset(file);
_controller.addListener(() {
setState(() {});
});
_controller.setLooping(true);
_controller.initialize().then((_) => setState(() {}));
_controller.play();
}
ListView
Using the video_player package, a ListView of videos can be created.
The corporate logo is made using a Flutter stack overlay.
360 View
The application uses the video_360 package to show videos in 360 view.
Problems
- Currently, List View crashes when adding multiple videos
- When adding video360 to the project, received this error:
Cannot fit requested classes in a single dex file. To solve the error, addandroidx.multidex:multidex:2.0.1to thebuild.gradlefile. Also, addmultiDexEnabled true.
defaultConfig {
...
multiDexEnabled true
}
dependencies {
...
implementation 'androidx.multidex:multidex:2.0.1'
}